- 浏览: 1311145 次
-

最新评论
-
TryIT1993:
你好,我想问个问题,value代表的是什么值,是获胜的次数,还 ...
围棋博弈程序的实现与思考(1)——局面评估 -
zhiquanliu:
这个代码对于IE浏览器是有问题的 , 当按住ctrl 滚动滚轮 ...
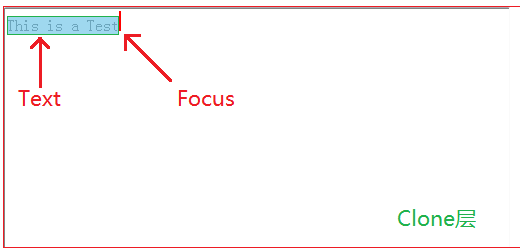
JavaScript获取文本框光标的像素位置 -
comdevlihun:
有源码吗?
围棋博弈程序的实现与思考(7)——运行结果 -
wenjinglian:
taominghua 写道我就是一个码农,很迷茫.我不甘于落后 ...
我在淘宝这7年 -
taominghua:
我因为一首歌去想念一个人,喜欢一个城市去与一个人邂逅,因为这个 ...
因为一首歌,想念一个人?








相关推荐
主要介绍了javascript设置文本框光标的方法,结合实例形式总结分析了javascript针对文本框光标的位置、设置及文本操作的相关技巧,需要的朋友可以参考下
页面JS光标/鼠标坐标,百度统计中有个热点统计图,我们要做的就是获取光标的像素坐标
JavaScript实现文本框提示 JavaScript实现文本框提示 JavaScript实现文本框提示 JavaScript实现文本框提示
本篇文章主要介绍了JavaScript自定义文本框光标的方法实例,具有很好的参考价值。下面跟着小编一起来看下吧
JavaScript获取,设置光标位置,兼容InputTextArea
NULL 博文链接:https://langiriss.iteye.com/blog/680930
html javascript jquery 文本框水印 调用简单,不影响asp.net验证控件
javascript计算文本框输入内容的长度
本实例描述了如何用Javascript来控制和获取文本框/文本域的鼠标光标位置,以下代码兼容IE和Chrome,Firefox,大家参考使用吧
JavaScript文本框提示插件placeholder
javascript控制文本框输入数字
JavaScript判断文本框的合法性
javascript获得光标所在的文本框(text textarea)中的位置.docx
javascript 在文本框中显示系统当前日期(年-月-日 时:分:秒)
Javascript实现的网页文本框输入提示 实现原理: 文本框输入内容后,搜索字符串数组,将匹配内容写入DIV以下拉列表形式展现,并支持方向键选择,效果类似搜索网站的输入提示。 友情提示: 较为粗糙的实现方法,...
点击文本框,光标定位到首位置,Javascript实现的,效果不错。
本次文档实现当点击网页文本框获取焦点就改变文本框内部颜色的部分功能
javascript操作文本框readOnly
javascript动态增加文本框 点击按钮,可以直接增加文本框,动态实现,不跳转页面,也不刷新原页面.